L’initiative PrePostPrint est née d’un constat : les logiciels traditionnels de mise en page et d’édition sont figés, fermés, souvent coûteux, cloisonnés et cloisonnants, et parfois peu ergonomiques. Il est nécessaire d’envisager des technologies plus accessibles et conviviales, pouvant évoluer et s’adapter à chaque projet. Ainsi Sarah Garcin et Raphaël Bastide, deux designers graphiques aux pratiques numériquement libres, ont décidé de constituer un collectif dont les membres et les projets sont à géométrie variable. Rassembler les énergies déployées autour de la création et de l’usage d’outils alternatifs de publication, voilà l’ambition de PrePostPrint.
Le premier workshop de ce groupe de recherche s’est déroulé les 6 et 7 avril 2017 au sein de l’école de design américaine Parsons Paris. Quatre projets de publication expérimentale étaient présentés et manipulables. Les participants – composés de designers, de chercheurs, d’enseignants et d’étudiants – ont pu éprouver de nouvelles façons de concevoir et de produire des documents, et échanger autour des enjeux de ces méthodes alternatives. Trois dispositifs de ce workshop permettaient d’exploiter les possibilités de l’association d’HTML et de CSS pour des publications imprimées.
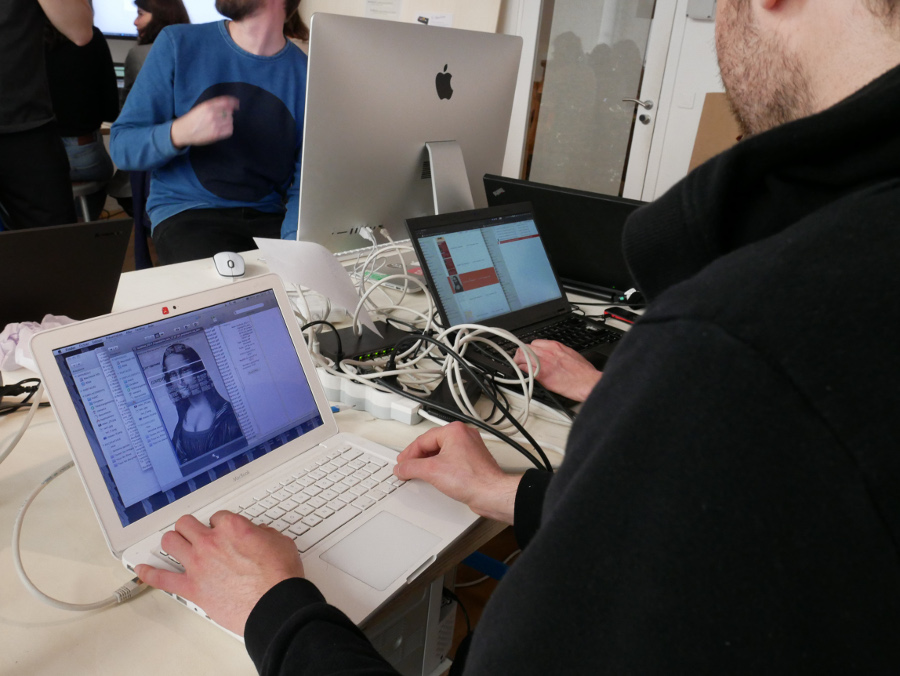
Photos prises pendant le workshop.


La PJ Machine est une installation ludique composée d’une console, d’un écran et d’un logiciel. Cette “Publishing Jockey Machine” conçue par Sarah Garcin propose une approche originale de la composition graphique.
Chaque bloc est positionnable et ajustable grâce aux boutons de la console : alignements vertical et horizontal, largeur des blocs, espacement des textes, et export au format PDF.
Cet outil repose sur l’utilisation d’HTML et de CSS. Les blocs sont des éléments d’une page HTML, le PDF est fabriqué grâce aux propriétés CSS pour l’impression – aussi appelées CSS Print. Très facile d’accès – les principales interactions consistent à appuyer sur des boutons avec un contrôle visuel –, la PJ Machine a été détournée afin d’intégrer un caractère aléatoire : certains contenus ou détails de la mise en forme étaient modifiés à chaque génération du PDF, via l’utilisation de quelques lignes de JavaScript. Les testeurs ont pu créer des affiches et des flyers originaux, ou reprendre les travaux entrepris pendant le workshop.
Deux testeurs du dispositif PJ Machine de Sarah Garcin.


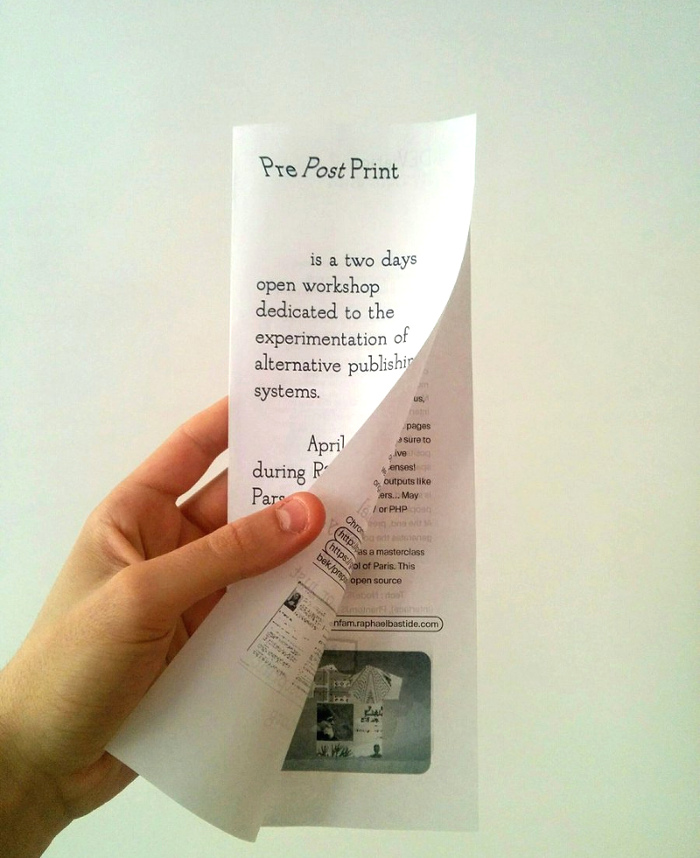
Raphaël Bastide a également utilisé CSS Print pour transformer la page web de PrePostPrint en flyer – un format A4 en trois parties, visible ci-dessous. L’objectif de cette démarche était de démontrer comment un même contenu au même format peut se décliner en web et en imprimé. La page web déroulable, accessible via un ordinateur, un téléphone ou une tablette, devient un objet de papier consultable sans électricité ou connexion internet. Le même contenu a deux formes différentes mais complémentaires, produites par le même outil : un navigateur web, connecté à internet d’un côté, et capable de générer un PDF de l’autre. Il n’y a pas la nécessité d’utiliser plusieurs logiciels, d’effectuer des opérations complexes pour passer d’une version “numérique” à un fichier imprimable, mais simplement du logiciel le plus utilisé : un navigateur web. Raphaël Bastide a lui aussi ajouté un élément aléatoire sur la page web et le flyer imprimable, vous pouvez le découvrir en rafraîchissant la page de présentation de PrePostPrint.
Impression de la page web prepostprint.org : un flyer en trois volets.

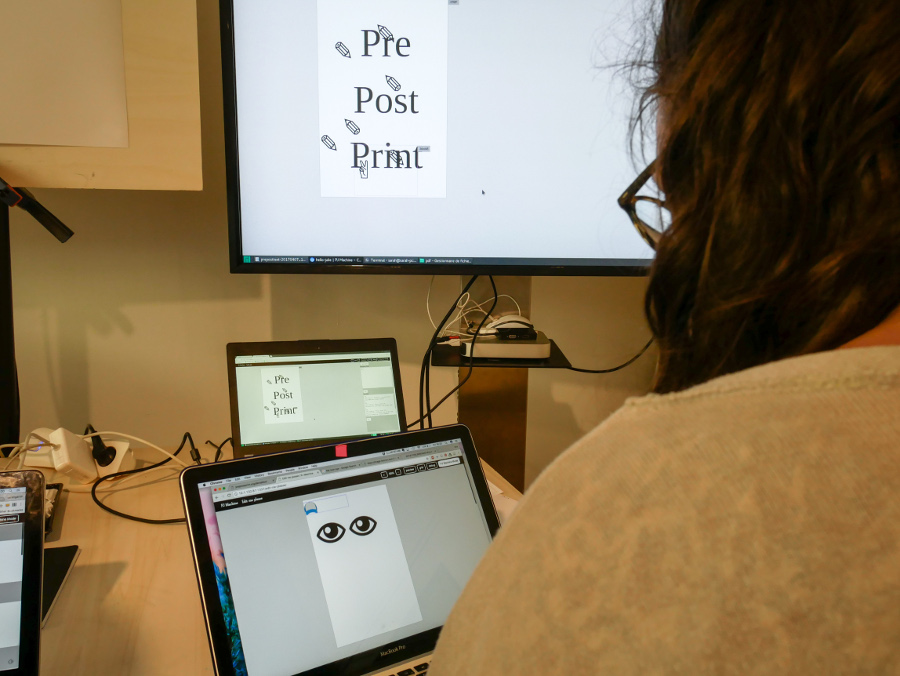
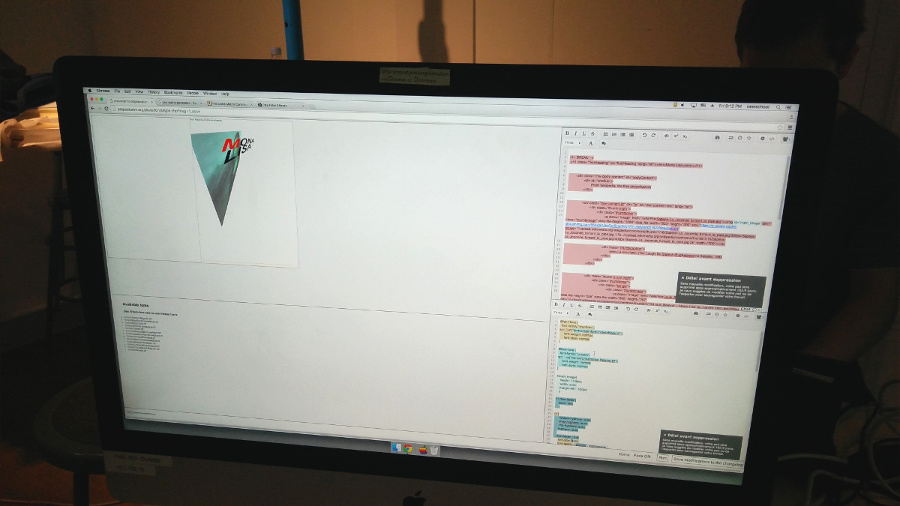
Ce premier workshop de PrePostPrint était l’occasion d’accueillir deux designers, Étienne Ozeray et Romain Marula de l’Atelier Bek, et de tester leur dispositif DEViation. Invitation à la collaboration et à la découverte, DEViation est l’association de plusieurs éléments : deux “pads” ou éditeurs de texte en ligne ouverts à tous, pour le contenu d’un côté et la mise en forme de l’autre ; une même interface web qui regroupe les deux pads et un aperçu du rendu des pages ; et la génération d’un PDF à partir de la page HTML et de la feuille de style CSS correspondante.
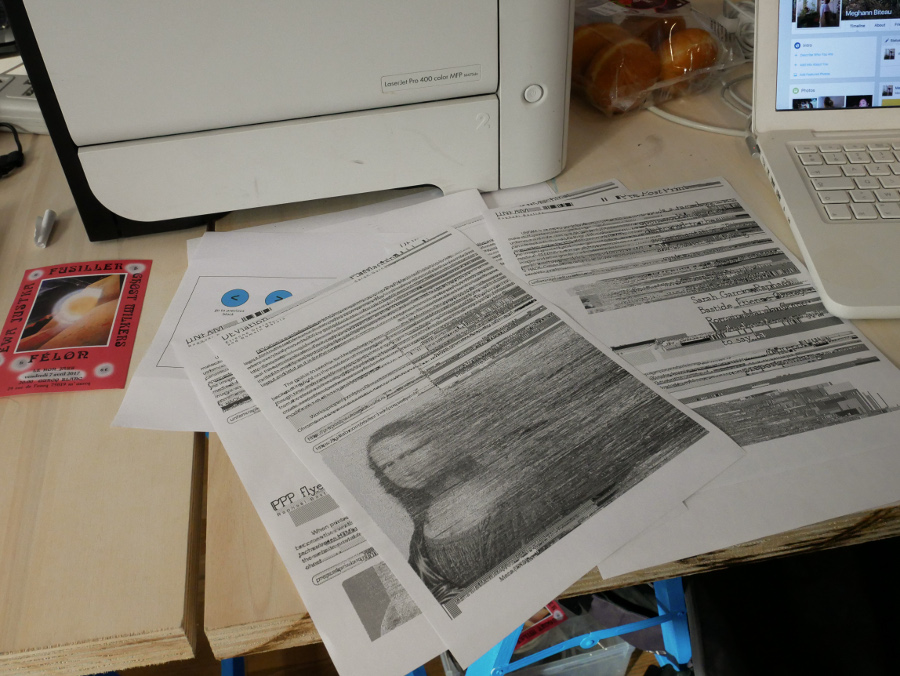
Pendant PrePostPrint, Étienne Ozeray et Romain Marula avaient pris comme contenu la page Wikipédia “Mona Lisa replicas and reinterpretations”, consacrée aux nombreuses répliques et réinterprétations de la Joconde de Léonard de Vinci comme son nom l’indique. Même si la règle n’a heureusement pas été respectée, l’objectif de départ était de ne pas modifier le contenu de la page, mais uniquement la mise en forme. Plusieurs personnes pouvaient intervenir simultanément sur une même page, sur place à l’école, ou à distance, engendrant de multiples mises en forme de la même page. Régulièrement, les deux designers graphiques imprimaient les résultats, qui étaient ensuite exposés sur la vitrine ou sur les murs de l’école.
Un aperçu de l’interface de DEViation.

« Peut-on réinventer une chaîne graphique ouverte, permettant à partir d’une seule source, de publier sur une multitude de supports, assurant ainsi l’autonomie de ses acteurs ? »
Cette interrogation de Raphaël Bastide et de Sarah Garcin fait écho à de nombreuses expérimentations en cours, celle d’Open Source Publishing est sans doute la plus emblématique : utiliser quelques lignes de code plutôt que des logiciels fermés et cloisonnants. Ce workshop a permis de détourner les technologies du web pour façonner des documents imprimés, et de privilégier l’expérimentation à l’efficacité. Projet politique, ouvert, enthousiasmant et rafraîchissant, PrePostPrint offre la possibilité de ne plus subir mais de prendre en main, de transformer et de collaborer.
Quelques pages créées avec DEViation pendant le workshop.